Code for All, Not for One
06 Feb 2023
A change of heart
When I first began my journey in coding, I struggled to understand the importance of coding standards. To me, they seemed like a tedious and time-consuming task that added little to no value to the functionality of the code. After every assignment, I would often have to spend countless hours going through and formatting my code, making sure the indentation was correct, adding comments, and placing spaces in the right places. I found this process to be frustrating, as I felt like I was losing precious time that could be spent on more meaningful tasks.
It was not until I first had a collaborative project with another person, did I see the necessity and the advantages of using code standards. Riddled with bugs and completely unreadable, I found that it was simply faster to redo my partner’s part on my own than to slowly slave away and try to decode and debug their work. It was at that moment that I realized if everyone adhered to a common set of guidelines, instead of their own personal style, we would be able to improve the organization and readability of code, thereby drastically reducing the amount of time spent on debugging. Coding standards exist not for the benefit of any individual, but for the benefit of the coding community as a whole.
Javascript with style
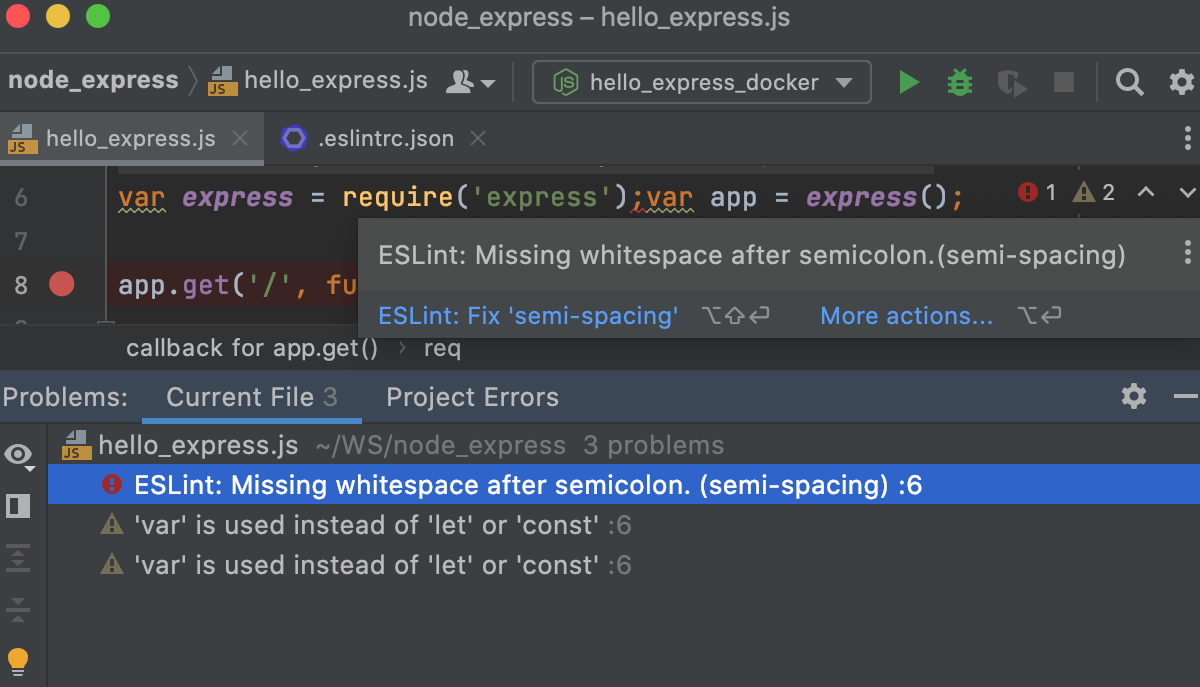
Prior to ESLint, I would always have to manually go through and verify each line of code in order to determine whether there was a formatting error in my code; such tasks were not only monotonous but also very time-consuming. But now, with ESLint, all I have to do is look at the magical green check mark to quickly know whether my code is following all the coding standards. Furthermore, one of my personal favorite parts of ESLint is that it actually provides clear explanations on exactly what kind of errors I am making. Truly a godsend, I only wish I had known about such a wonderful tool more early on into my coding journey.